Format your emails with Cascading Style Sheets.
How to use CSS (Cascading Style Sheets) in your emails

Cascading Style Sheets (CSS) can be used to style your emails; create professional branding, specific marketing and event styling
You can add a CSS to every email / for an individual user email account / email template / or specific email.
1. System wide email CSS - Once you add a system wide email CSS all new emails will use this style.
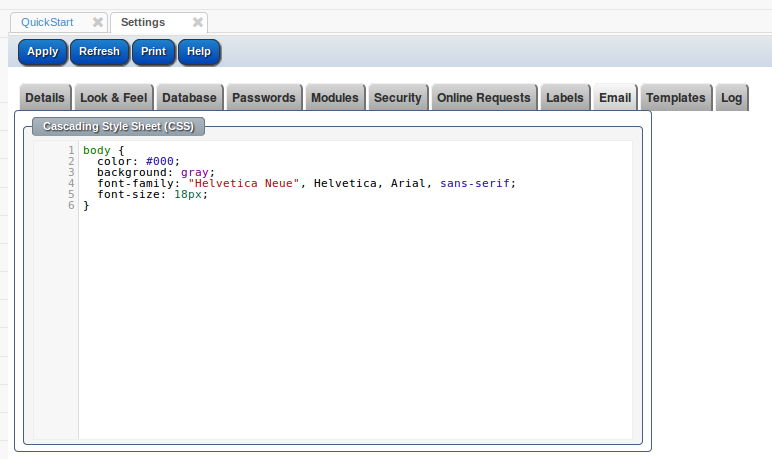
Go to : Admin > Setting > select tab named 'Email' and set your CSS

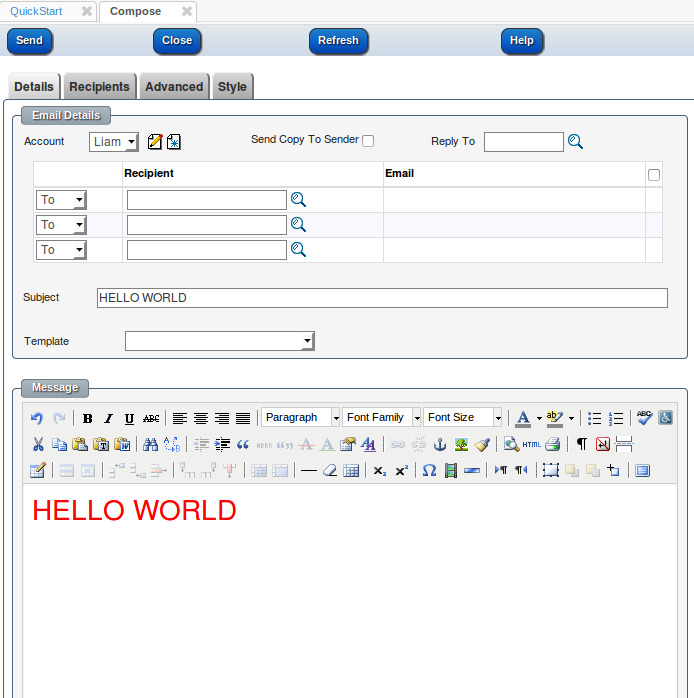
With this example the email editor for all the users would look like the below.

2. User account email CSS - Your system administrator can create a style sheet for each User so they can define their own unique style. (This can also override existing system wide email styles defined above in Admin > system)
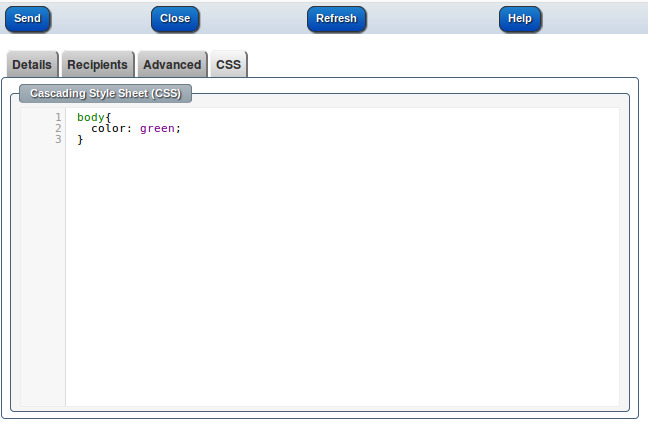
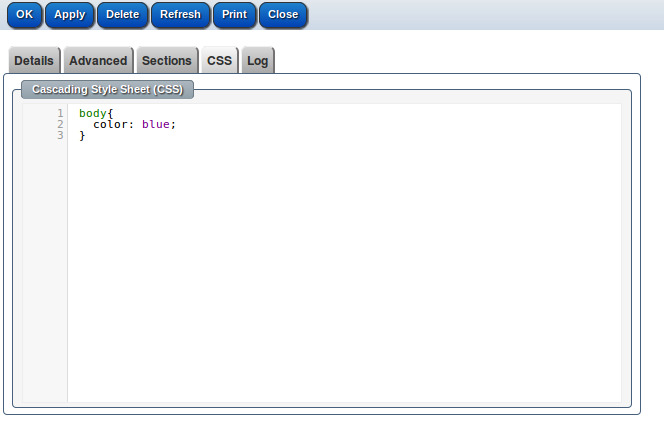
From the email screen select the account to edit and select the CSS tab.

With this example the email editor for the specific account would look like the below.

3. Email Template CSS - Create a style sheet for a specific email template
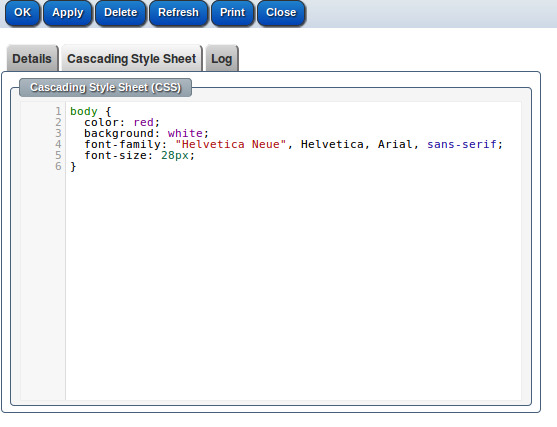
Go to Emails > Template > select template to edit and press the CSS tab.

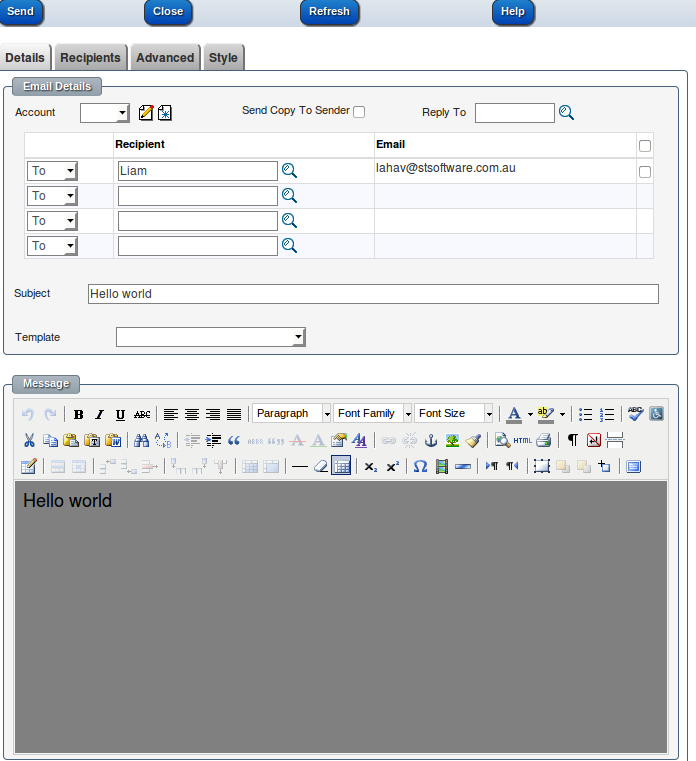
4. Email CSS - define a CSS style only for your current email.