How to build and edit email template in minutes.
Use templates to send emails to user and customers

How to build/edit template
Navigate to Emails > Templates

Select the template to edit or create new one.

Fetch data from the database
Data from the system can be added to the template subject or body using field tokens.
The token format is ${object.field}
Object can be: recipient, sender, target or globals.
Use the recipient object to fetch data from the current recipient you send the email to.
Use the sender object to fetch data from the current sender of this email.
Use the target object to fetch data from the object the template is linked to like Invoice or Job.
Use the globals object to fetch global data from the system, like your company name ${globals.company.name}
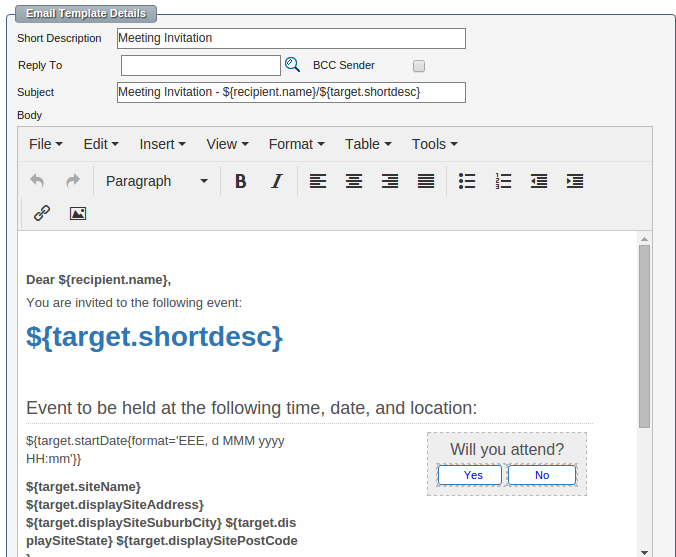
In the example below we used the tokens:
${recipient.name} - This token is the recipient object and the field that we used is 'name', we could have chosen
for example other field like ${recipient.email} or ${recipient.address}
${target.shortdesc} - This token is based on the target object, which in this example is the Task object, and we fetch the short description field
or the suburb by ${target.displaySiteSuburbCity}

Other Fields
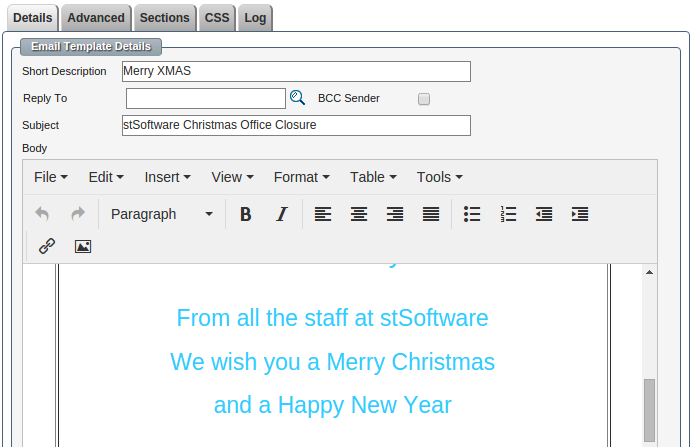
Subject: This is the email subject line and it can have tokens
BCC Sender: Set this flag to add the sender as BCC in the email.
Reply To: Enter the address to which you want the recipient(s) to reply
Attachment: Add an attachment file.
Embed Remote Images: Set this flag to embed the images in the email instead of sending a link to the image. When using large images, consider using a remote image path to the images rather than locally embedding them to improve performance.
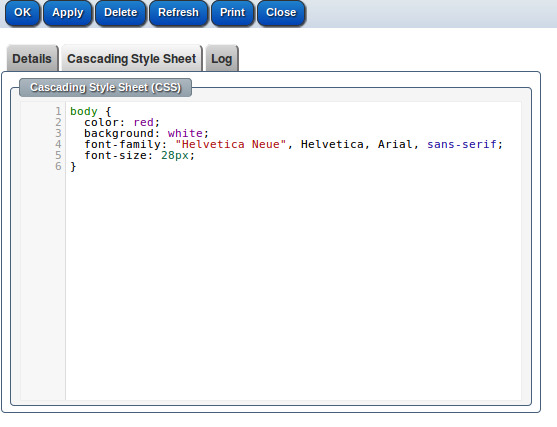
Design your template using CSS
The template editor supports many options to design your template and mostly will be enough. But sometimes you might need more styles and you can use the CSS tab to add them.