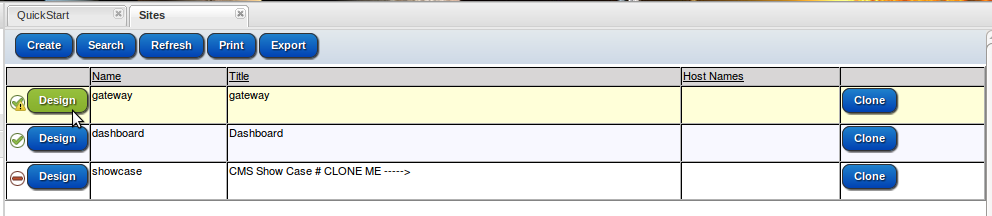
How to move a component into a new division?
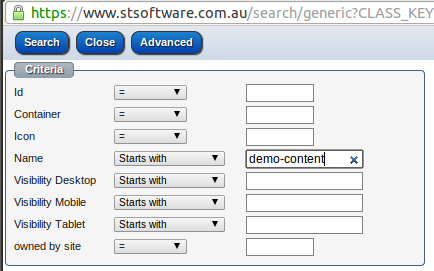
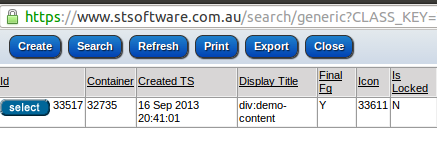
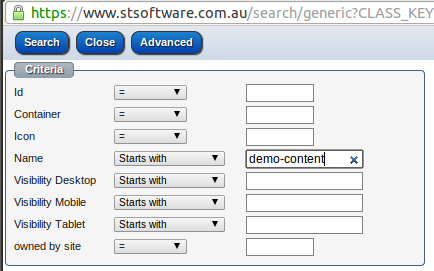
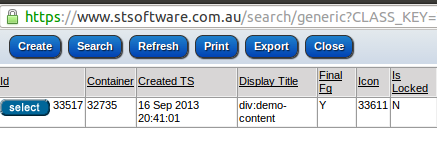
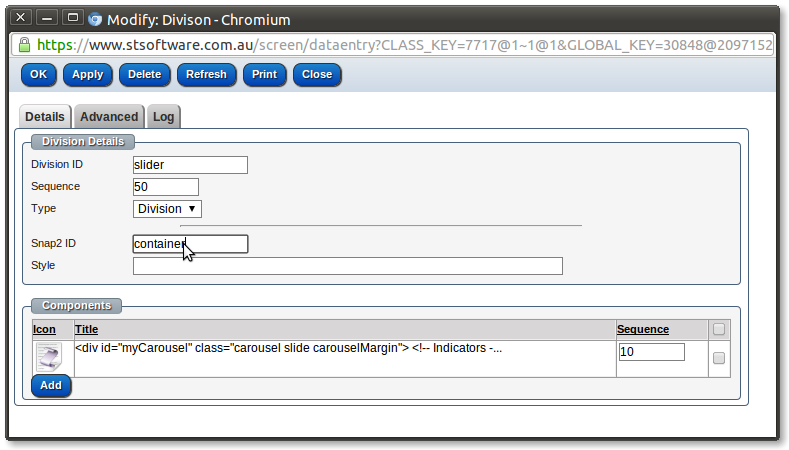
Create a division "content" and do a search for it from the advanced tab "container" field to place the existing component into this new division. 


Create a division "content" and do a search for it from the advanced tab "container" field to place the existing component into this new division. 


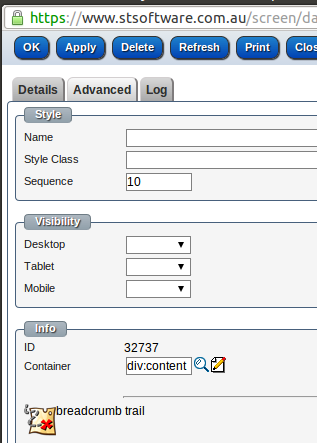
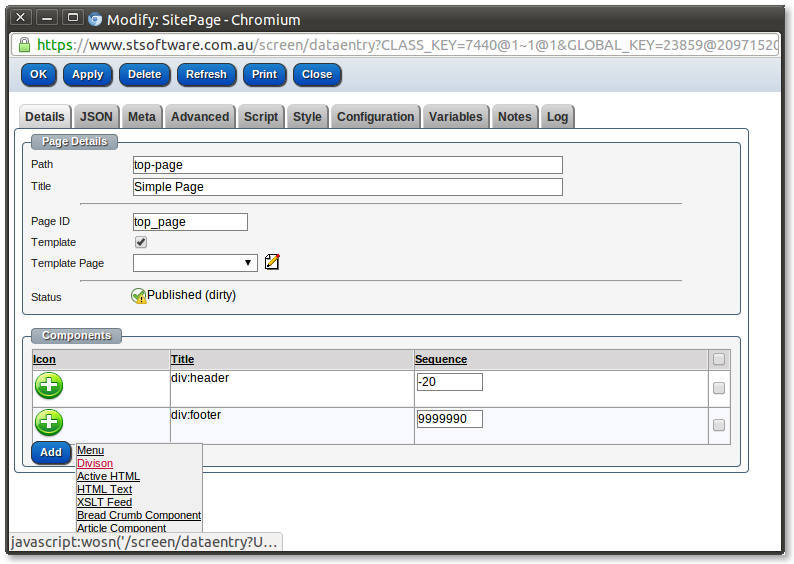
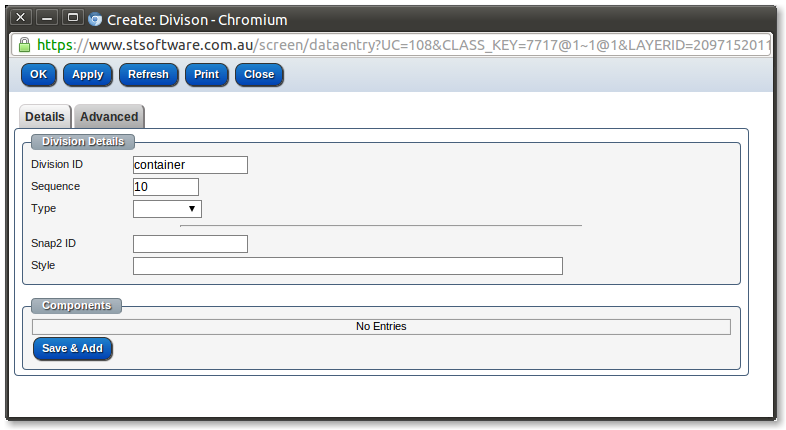
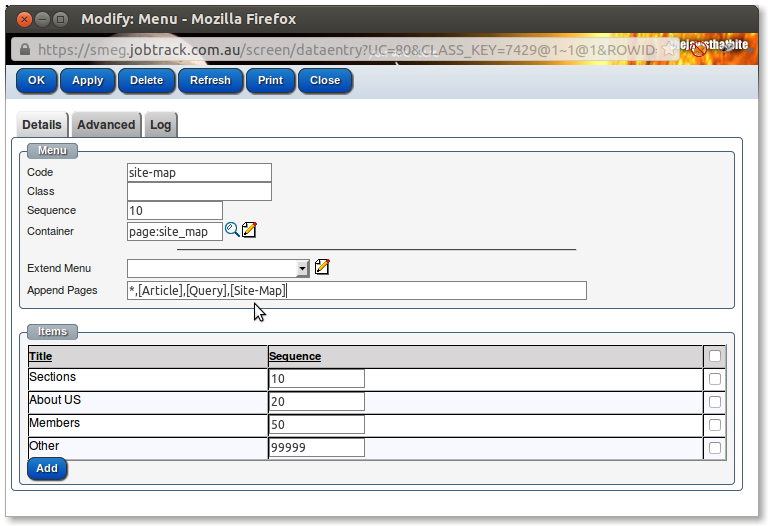
Create the target division

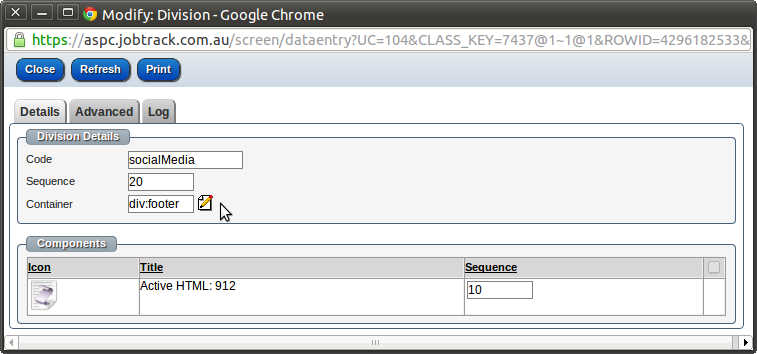
Enter the target division details including the ID for the division.

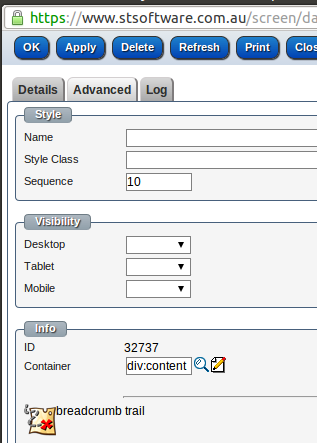
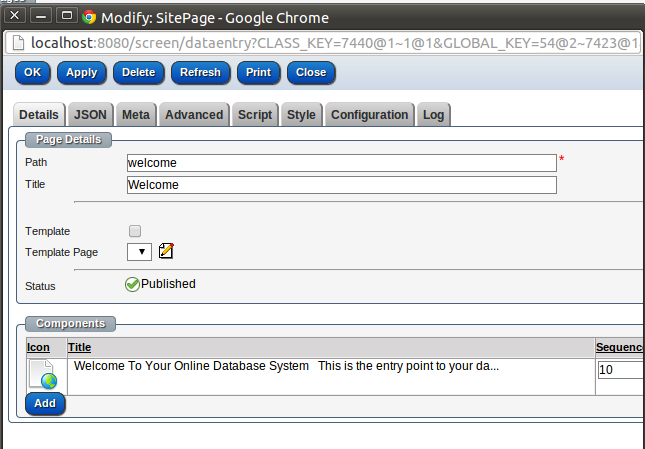
Open the data entry screen for the division that you want to "snap to" the template page division.


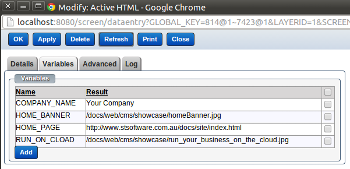
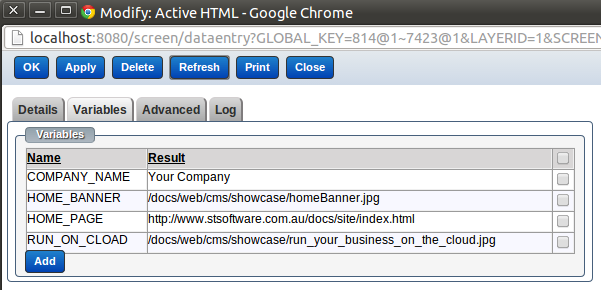
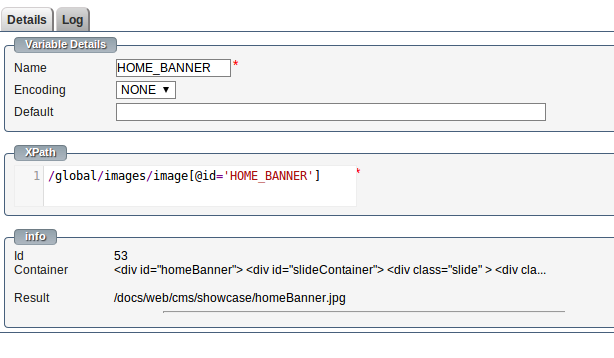
Variables can be used with CMS components to reduce duplication and easy maintenance
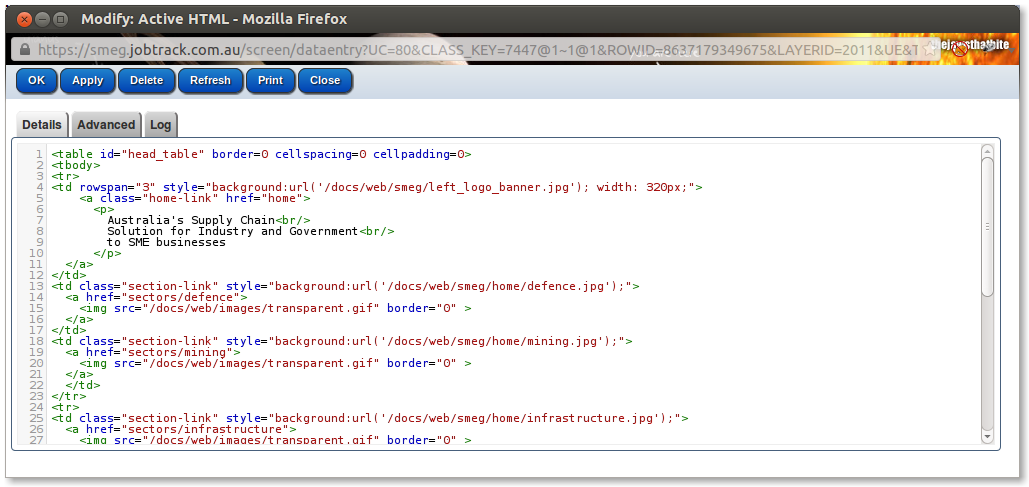
Below is an example of using variables in an ActiveHTML component.

Types of Variables:-
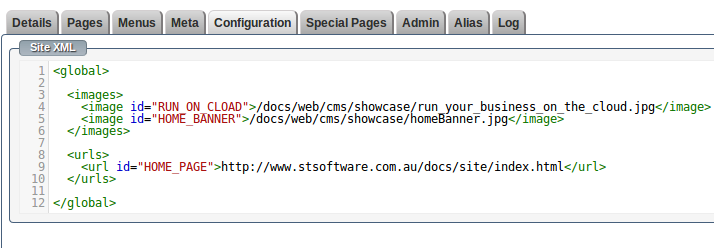
1.Site Config XPath Variable
This variable uses xpath statement to fetch values from the site configuration xml.

Below is an example of site configuration XML that should be used for site scope.
2.Page Config XPath Expression
This variable uses xpath statement to fetch values from the page configuration XML.
It looks and behaves similar to '
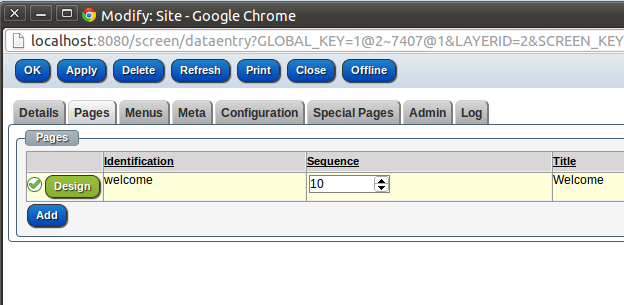
Pages and menu items are easily re-ordered, by changing the items sequence number.

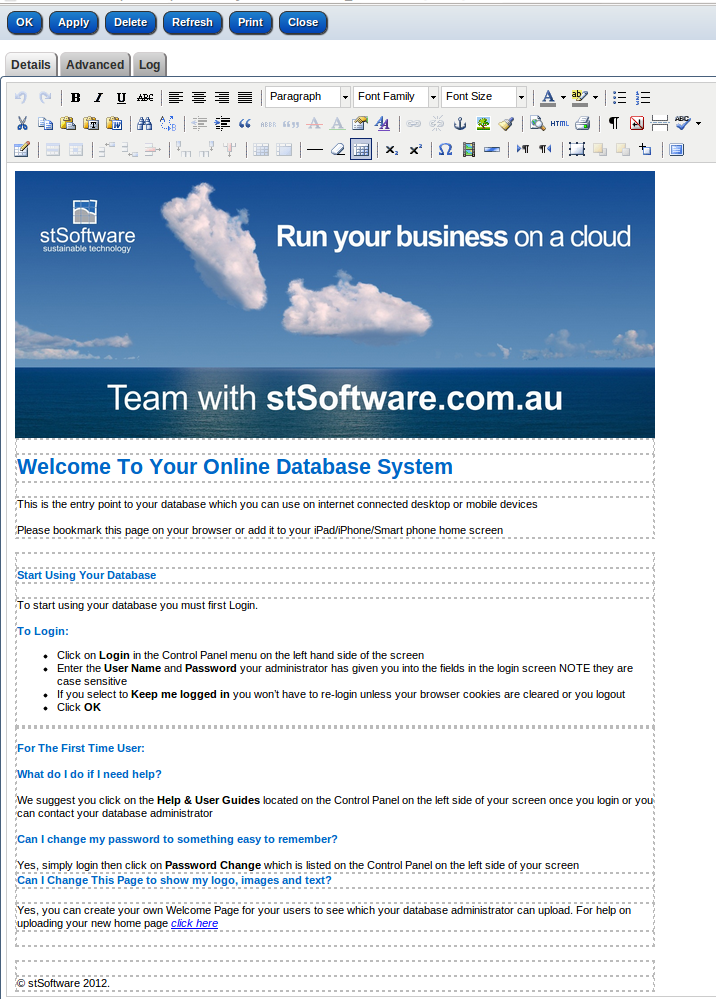
The site designer allows for any valid HTML/CSS to be used.
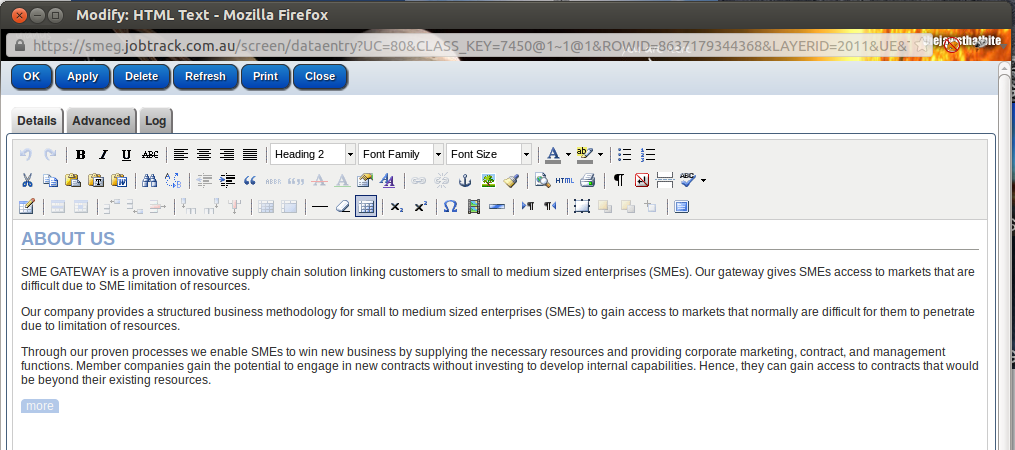
Dynamic HTML components can be edited in a HTML editor.

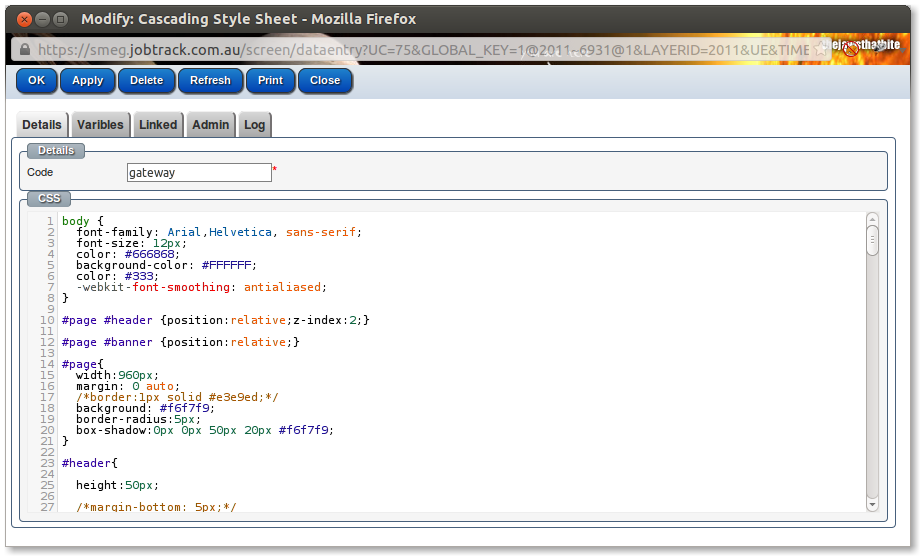
Cascading Style Sheets can be edited in a CSS editor.

Rich text components can be edited in a text editor.

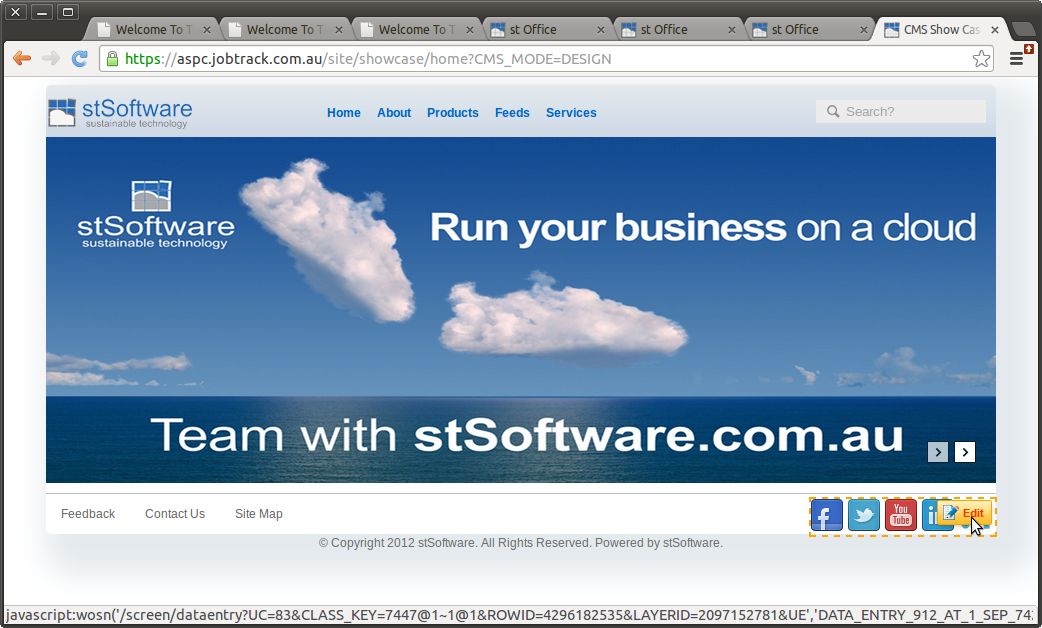
Social media feeds are seen here on on iPhone in the footer.
Social media feeds for mobile platforms and PC's are edited or added through the CMS Design function using simple mouse over Edit

Here the social media feed is designed as a footer element on all pages

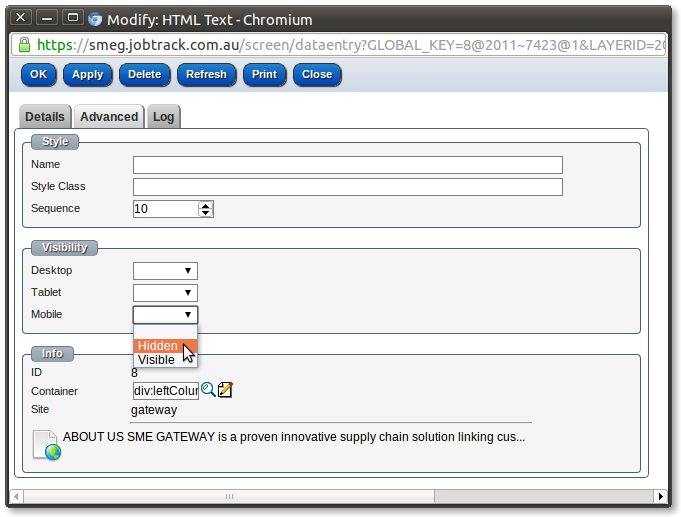
The designer can show or hide any component on a page based on the browser form type.

The user can choose which type of article they would like to create, the article form contains the required fields. Additional article types and fields may be added to match your requirements.
The simple user interface allows you to organise all types of content, including text such as manuals, photos and videos into pre-designed Articles.
Your content contributors can quickly edit existing content or upload new articles, and preview. New content can be set for publishing at a later date or publish

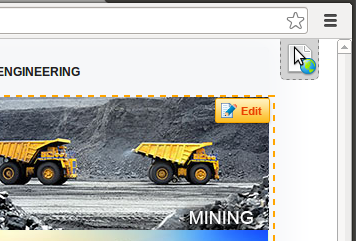
When designing a page (which is different to a user authoring an article) an edit button for each component appears as the designer mouses over the component.

When the designer moves the mouse to the top right of the page the "page edit" icon appears

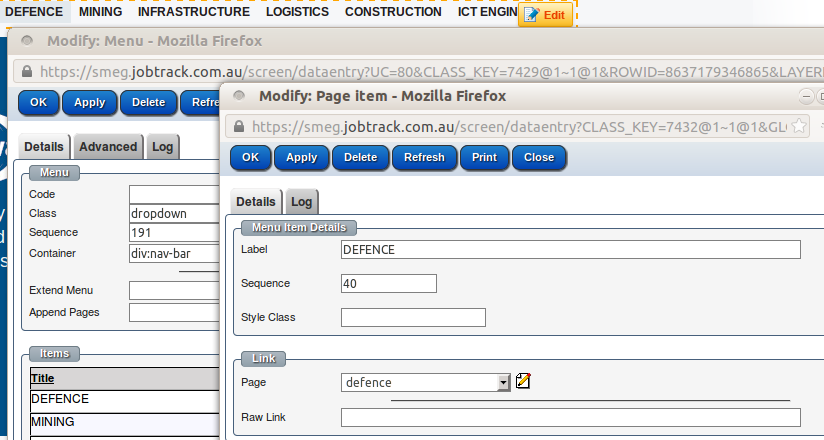
The menu item page links are automatically updated when the page URL changes. The menu items for external URLs are not automatically changed.





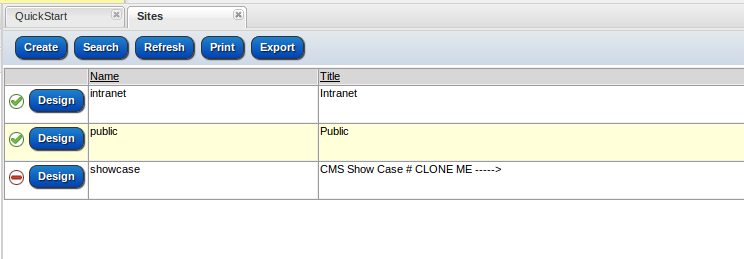
The design mode of the CMS is the standard page/URL with an additional parameter DESIGN_MODE. The system checks if the user has CMS access and then will show the site in design mode.